Bases para la programación de una webapp en .NET con MVC, Entity Framework, LINQ y el patrón de diseño DAO.
Configuración del servidor Windows y de Visual Studio.
Bases para programar una webapp con .NET: curso corto para implementar una aplicación que use un navegador como interfaz de usuario y que esté estructurada en capas para facilitar su mantenimiento.
Temario: Paradigmas en el desarrollo de aplicaciones. Patrón de Arquitectura MVC. Patrones de Diseño. Patrón DAO. Uso de Entity Framework para bases de datos SQL. Uso de bases de datos NoSQL. Uso de LINQ como lenguaje para la consulta de datos.
Descarga el proyecto para Visual Studio en:
Proyecto 1: Sin usar el patrón de diseño DAO: https://www.dropbox.com/s/l01qb9ev1lek7u4/CombosCascada.zip?dl=1
Proyecto 2: Usando el patrón de diseño DAO: https://www.dropbox.com/s/24r4or3kbsgouqa/CombosCascadaDAO.zip?dl=1
Puedes ir al índice de contenidos para ver todos los Minicursos o a la primera entrega de este minicurso de MVC+EF+LINQ+DAO.
Configuraremos Windows y el IDE Visual Studio para poder usar las tecnologías, técnicas y patrones que hemos explicado en la Entrega anterior.
Partiremos de la base de que usas Windows 7 Professional o Windows 10 Professional para desarrollar la webapp en el IDE Visual Studio Professional 2010/12/13 y de que usas Windows 10 Professional para desarrollador la webapp en el IDE Visual Studio Community.
Si ya tienes tu Visual Studio configurado y ya has creado alguna vez una aplicación MVC puedes ir a la siguiente entrega.
En esta primera parte del Minicurso, usaremos Windows 7 Professional con el IDE VS en las versiones desde 2010 hasta 2013. En la segunda parte, cuando implementemos el patrón DAO, usaremos Windows 10 Professional con el IDE VS Community, el cual es gratuito. A pesar de ello, puedes implementar las dos versiones de nuestra webapp en cualquier versión de Windows y en cualquier versión de Visual Studio, teniendo en cuenta, eso sí, que Visual Studio 2010 tiene limitaciones para usar frameworks modernos, por ejemplo, VS 2010 no puede usar .NET Framework 4.5.x ni es cien por cien compatible con Entity Framework V.6.x. Además, solamente es posible crear aplicaciones para la Universal Windows Platform (UWP) si se dispone de Visual Studio 2015 o superior y si se trabaja con Windows 10 con las funcionalidades para desarrolladores activadas.
Normalmente se configuran dos computadoras, el servidor de desarrollo y el servidor de producción, pero para no complicarnos, nosotros usaremos nuestra computadora como servidor de desarrollo y producción a la vez por lo que todas las instalaciones que explicamos aquí puedes hacerlas tranquilamente en tu propia computadora.
Vamos a necesitar lo siguiente: el Service Pack 1 si tienes VS 2010. El último Update si tienes VS 2012. El último Update si tienes VS 2013. Para Windows, el framework .NET 4.x y el framework MVC.x. Y, para nuestra webapp, el framework Entity Framework V6.
Esta Entrega es un poco larga porque abarca varias versiones de Visual Studio, pero solamente debes centrarte en la versión que te interese.
Pasos a seguir para configurar Windows 7/10
- Abre en tu computadora una sesión de Windows como administrador para tener control total. No uses carpetas de red si no tienes permisos de administrador sobre ellas. Si estás en una máquina virtual, no uses carpetas del sistema operativo anfitrión, sólo del sistema operativo virtualizado. Activa las Actualizaciones Automáticas de Windows para que todo lo que instales se vaya actualizado con los últimos parches.
- Primero instalaremos el download manager "Web Platform Installer (Web PI)" que te ayudará a descargar los programas almacenados en la Plataforma Web de Microsoft. "Web PI" se integra en Visual Studio o bien se usa como programa independiente. Permite instalar rápidamente software para crear webapps, si bien no instala software para crear desktop apps. Instala Web PI en tu Windows, clicando en el siguiente link:
http://www.microsoft.com/web/downloads/platform.aspx
Clica en el botón "Free Download" y luego clica en el botón "Ejecutar" del browser.
Nota: todas las imágenes de este Minicurso se pueden ampliar con un clic si no se ven bien:
Clic en la imagen para ampliarla
Web PI se instala y se abre solo. Tiene una casilla superior derecha que sirve para buscar los componentes que necesitas:
Si cierras Web PI, puedes abrirlo de nuevo con el botón "Inicio de Windows - Todos los Programas - Microsoft Web Platform Installer". Convendría copiar su icono en el escritorio.
- Instalación de .NET Framework V.4 o superior en Windows (obligatorio, pero ya debería estar instalado por defecto): Al instalar Visual Studio se instala también .NET Framework 4.x.x, pero para asegurarte de que está instalado, abre Web PI, en la casilla de búsqueda teclea "Framework" y pulsa ENTER. De todos los instalables que salen listados debajo, encuentra el que dice "Microsoft .NET Framework 4". Seguramente saldrá la información "Instalado". Aparecerán también las versiones superiores, como .NET Framework 4.5.x ó 4.6.x, pero solamente pueden usarse en VS 2012 o superior, es decir, VS 2010 solamente puede trabajar con .NET 4.
- Si no está instalado .NET 4.x.x, clica el botón "Agregar" que habrá a su derecha. Puedes instalar todas las versiones de .NET que quieras. Seguidamente clica en el botón "Instalar" que hay debajo. Luego clic en "Acepto" y se procederá a la instalación en Windows del .NET Framework en las versiones que hayas escogido.
Antes de continuar con la configuración de Windows, hay que instalar Visual Studio o, si ya lo tienes instalado, comprobar que esté bien configurado para crear webapps.
Si tienes Visual Studio 2010: Instalación y configuración
- Sólo para VS 2010. Configurar el Motor de Base de Datos SQL Server 2008 Express (obligatorio, pero ya debería estar instalado por defecto): Este motor se instala por defecto con VS 2010. Para saber si lo tienes, usa el "botón secundario del mouse sobre el icono 'Equipo' del Escritorio de Windows - Administrar". Se abrirá una ventana. Clica en la sección "Servicios". Mira si el servicio "SQL Server (SQLEXPRESS)" existe y está iniciado.
Si el servicio existe pero no está iniciado, puedes hacerle clic con el botón secundario del mouse y elegir "Start/Iniciar". Si no existe, puedes añadir SQL Server Express 2008 a tu Windows clicando en estas URL según la versión de Windows que tengas.
Nota: para acelerar la descarga puedes usar otro download manager que se integre en el browser, como Free Download Manager (gratuito en freedownloadmanager.org).
Para Windows 64 bits:
http://download.microsoft.com/download/7/1/E/71E493B3-53F9-460B-84D1-54A644238180/SQLEXPR_x64_ESN.exe
Para Windows 32 bits:
http://download.microsoft.com/download/7/1/E/71E493B3-53F9-460B-84D1-54A644238180/SQLEXPR_x86_ESN.exe
Haz clic en el botón "Ejecutar" del browser (o del download manager si lo has instalado), y elige "Nueva instalación o agregar características a una instalación existente - Acepto los términos de licencia - Siguiente - Siguiente - Siguiente - Siguiente - Modo Mixto (autenticación de SQL Server y de Windows) poniendo "sa" como contraseña del usuario "sa", es decir, el server administrator (te pedirá la contraseña dos veces), - Siguiente - Siguiente - Cerrar - Cerrar".
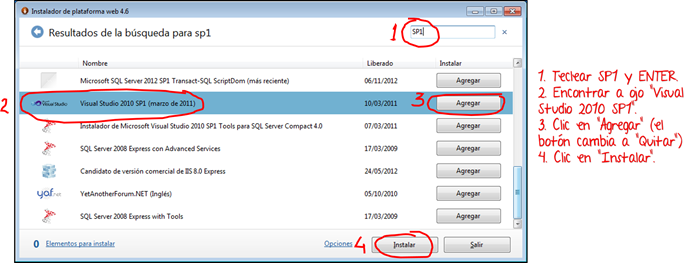
- Sólo para VS 2010. Instalar el Service Pack 1 para Visual Studio 2010 (obligatorio instalarlo): Mira que VS 2010 esté cerrado. En la casilla de búsqueda de Web PI teclea "SP1" y pulsa ENTER. De todos los instalables que salen listados debajo, encuentra el que dice "Visual Studio 2010 SP1 (marzo de 2011)" y haz clic al botón "Agregar" que hay a su derecha. Seguidamente clica en el botón "Instalar" que hay debajo.
Se muestra una lista con lo que se va a Instalar. Haz clic en el botón "Acepto." Web PI procede a la descarga e instalación del SP1. Es bastante grande, así que tardará bastante rato en instalarse.
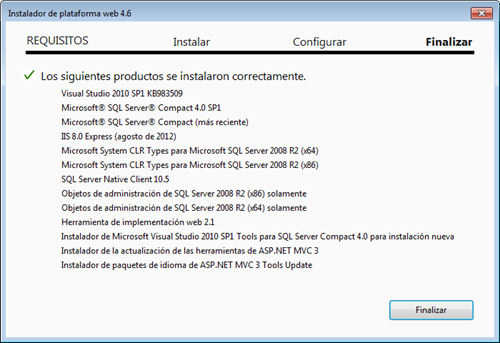
Al acabar la instalación, se muestra una lista de lo que se ha instalado y si se ha instalado correctamente. Haz clic en "Finalizar".
Comprueba que la instalación se ha hecho bien abriendo Visual Studio 2010 y usando el menú "Ayuda - Acerca de Visual Studio." Allí tiene que mostrar que se ha instalado el SP1, y también muestra la versión de .NET Framework que hay disponible en ese momento en Windows. Cierra VS.
Nota: en el momento de crear este Minicurso la última versión de .NET era la 4.6.1, pero Visual Studio 2010 no la soporta.
- Sólo para VS 2010. Instalación del Framework MVC-4 para .NET Framework 4 en Windows (obligatorio instalarlo): El parche SP1 para VS 2010 instala el Framework MVC-3 de Microsoft y nosotros queremos MVC-4. MVC amplía al Framework .NET, por tanto, es una configuración de Windows. Abre Web PI, en la casilla de búsqueda teclea "MVC" y pulsa ENTER. De todos los instalables que salen listados debajo, encuentra el que dice "ASP.NET MVC 4 con paquetes de idioma (agosto 2012)".
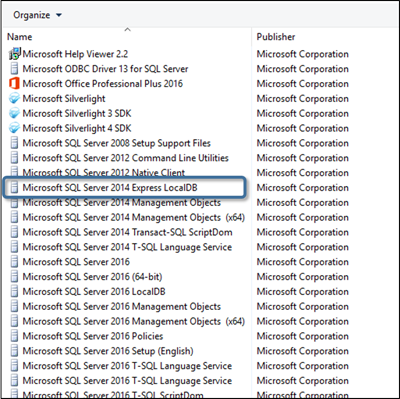
Haz clic al botón "Agregar" que hay a su derecha. Seguidamente clic en el botón "Instalar" que hay debajo. Luego clic en "Acepto" y se procederá a la instalación. Una vez acabada la instalación, usa el "Panel de Control - Programas y Características" para ver los programas instalados en Windows y comprueba que estén .NET 4.x y MVC-4:
Nota: en el momento de crear este Minicurso la última versión de MVC era la 5, pero Visual Studio 2010 no la soporta.
- Sólo para VS 2010. Comprobar que todo está bien configurado: Abre Visual Studio 2010, usa el menú "Archivo - Nuevo - Proyecto", y comprueba que aparecen las opciones: Visual Basic/Visual C# - Web - .NET Framework 4 - Aplicación Web de ASP.NET MVC 4. Cancela y cierra VS.
Si tienes Visual Studio 2012/13: Instalación y configuración
- Sólo para VS 2012/13. Instalar o configurar el Motor de Base de Datos SQL Server 2012 Express LocalDb (obligatorio, pero ya debería estar instalado por defecto): Este motor se instala por defecto con VS 2012/13. A diferencia de la versión SQL Server 2008, la versión 2012 LocalDB no se instala como un servicio de red, sino que se crea una instancia local, o varias, del motor LocalDB. Por tanto, para saber si está instalado hay que ir al "Panel de Control - Programas y características..." y comprobar si existe "Microsoft SQL Server 2012 Express LocalDB".
Si no existe, puedes añadir SQL Server Express 2012 LocalDB a tu Windows clicando en estas URL según la versión de Windows que tengas:
Nota: para acelerar la descarga puedes usar otro download manager que se integre en el browser, como Free Download Manager (gratuito en freedownloadmanager.org).
Para Windows 64 bits:
http://download.microsoft.com/download/4/B/C/4BC33DCA-7BFC-40FF-BE76-07BF38DCD029/ESN/x64/SQLEXPR_x64_ESN.exe
Para Windows 32 bits:
http://download.microsoft.com/download/4/B/C/4BC33DCA-7BFC-40FF-BE76-07BF38DCD029/ESN/x86/SQLEXPR_x86_ESN.exe
Haz clic en el botón "Ejecutar" del browser (o del download manager si lo has instalado), y elige "Nueva instalación o agregar características a una instalación existente - Acepto los términos de licencia - Siguiente - Siguiente - Siguiente - Siguiente - Modo Mixto (autenticación de SQL Server y de Windows) poniendo "sa" como contraseña del usuario "sa", es decir, el server administrator (te pedirá la contraseña dos veces), - Siguiente - Siguiente - Cerrar - Cerrar". LocalDB requiere .NET 4.0 mínimo.
Puedes instalar también la última versión de SQL Server Express en Red desde la URL:
https://www.microsoft.com/es-es/sql-server/sql-server-editions-express
- Sólo para VS 2012/13. Instalación del último Update (obligatorio instalarlo): El último Update instala las últimas versiones de .NET Framework y características de Visual Studio. Abre Visual Studio y usa el menú "Herramientas - Extensiones y actualizaciones - Actualizaciones - Actualizaciones de Productos" y tiene que mostrarse en la parte derecha "Visual Studio 2012/13 Update xx (=xx es el número del último Update)". Si se muestra, haz clic en el botón "Actualizar" que tiene a su derecha:
Se abrirá una ventana de Internet Explorer donde debes clicar el botón "Ejecutar", cierra Visual Studio e instala. Comprueba que la instalación se ha hecho bien abriendo Visual Studio 2012/13 y usando el menú "Ayuda - Acerca de Visual Studio." Allí tiene que mostrar que se ha instalado el Update xx, y también muestra la versión de .NET Framework que hay disponible en ese momento en Windows. Cierra VS.
Nota: en el momento de crear este Minicurso el último Update era el 5.
- Sólo para VS 2012/13. Comprobar que todo está bien configurado: Abre Visual Studio 2012/13, usa el menú "Archivo - Nuevo - Proyecto", y comprueba que aparecen las opciones: Visual Basic/Visual C# - Web - [Visual Studio 2012] - .NET Framework 4.x (por defecto aparece la versión 4.5) - Aplicación Web de ASP.NET MVC 4. Haz clic en Cancelar y Cerrar Visual Studio.
Si tienes Visual Studio Community: Instalación y configuración
Es la versión más fácil de instalar ya que se instala online, es decir, siempre se descarga la última versión con el último update. En el momento de crear este Minicurso, la última versión era VS 2017. Sin embargo, es posible que cuando la descargues, la versión sea diferente. VS Community permite usar .NET 4.6.x, MVC-5, EF6, EF Core y aplicaciones universales UWP. Es gratuito y, si bien tiene menos funcionalidades que la versión de pago, es suficiente para la webapp que vamos a crear. Asimismo, es ideal instalarlo en Windows 10, ya que W10 tiene por defecto instaladas las últimas versiones de .NET, y también tiene las funcionalidades necesarias para crear aplicaciones UWP para la tienda virtual "Microsoft Store", sin necesidad de tener que obtener claves UUID de aplicación. VS Community se acompaña de la base de datos también gratuita SQL Server Express LocalDB .
Si no tienes instalado Visual Studio Community gratuito en tu Windows, clica en el siguiente link:
Clica en "Visual Studio Gratuito" en la parte superior derecha del sitio web, luego clica en "Visual Studio Community" descarga e instala.
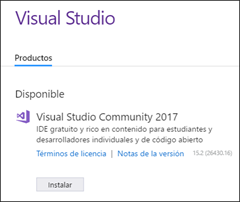
Siempre se instalará la última versión, así que en la parte superior del diálogo de instalación aparece "Visual Studio Community XXXX with Updates", pero no indica un número de Update concreto. En el momento de hacer este minicurso se descargaba la versión VS Community 2017:
Si quieres instalar una versión anterior, por ejemplo para usar la misma versión que un grupo de trabajo, hay que ir a esta URL:
https://www.visualstudio.com/es/vs/older-downloads/
La primera vez que accedas a esa URL, tienes que darte de alta con una cuenta de outlook.com. Una vez dado de alta, tendrás acceso a versiones anteriores de VS:
Para VS Community 2017, la configuración de la instalación ha de ser como mínimo con estas opciones:
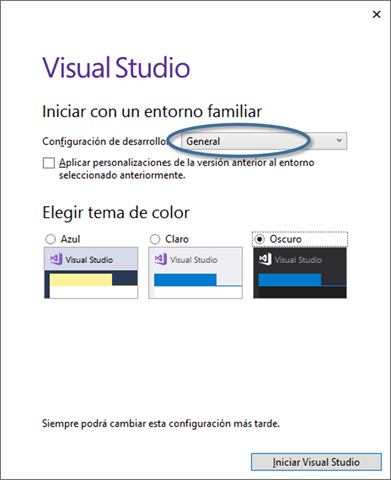
Hay que marcar las opciones ‘Desarrollo de escritorio de .NET’ y ‘Desarrollo de ASP.NET y web’. Al hacerlo, en la parte derecha se muestra un panel con diversas subopciones. En este caso, no toques las subopciones y haz directamente clic en ‘Instalar’. Una vez acabada la instalación, te pedirá una cuenta de correo por si quieres usar un entorno de Control de Versiones como GIT ó TFS, por ahora omite este paso y en la siguiente pantalla elige como “Configuración de desarrollo” la opción “General”:
Para VS Community 2015, la configuración de la instalación ha de ser como mínimo con estas opciones:
La primera vez que inicies VS 2015, te pedirá una cuenta de correo por si quieres usar un entorno de Control de Versiones como GIT ó TFS, por ahora omite este paso y en la siguiente pantalla elige como “Configuración de desarrollo” la opción “General”.
- Sólo para VS Community. Instalar o configurar el Motor de Base de Datos SQL Server XXXX LocalDb (obligatorio, pero ya debería estar instalado por defecto): Este motor se instala por defecto con VS Community. A diferencia de las versión SQL Server Estándar y de la versión SQL Express en Red, la versión Express LocalDB no se instala como un servicio de red, sino que se crea una instancia local, o varias, del motor LocalDB. Por tanto, para saber si está instalado hay que ir al "Panel de Control - Programas y características..." y comprobar si existe "Microsoft SQL Server XXXX Express LocalDB":
Si no existe, puedes añadir SQL Server Express 2014/16 LocalDB a tu Windows clicando en estas URL según la versión de Windows que tengas.
Nota: para acelerar la descarga puedes usar otro download manager que se integre en el browser, como Free Download Manager (gratuito en freedownloadmanager.org).
LocalDB 2014 para Windows 64 bits:
https://download.microsoft.com/download/C/A/3/CA36A732-59EC-4CEA-971A-0269B992C82A/Express%2064BIT/SQLEXPR_x64_ESN.exe
LocalDB 2014 para Windows 32 bits:
https://download.microsoft.com/download/C/A/3/CA36A732-59EC-4CEA-971A-0269B992C82A/Express%2032BIT/SQLEXPR_x86_ESN.exe
Haz clic en el botón "Ejecutar" del browser (o del download manager si lo has instalado), y elige "Nueva instalación o agregar características a una instalación existente - Acepto los términos de licencia - Siguiente - Siguiente - Siguiente - Siguiente - Modo Mixto (autenticación de SQL Server y de Windows) poniendo "sa" como contraseña del usuario "sa", es decir, el server administrator (te pedirá la contraseña dos veces), - Siguiente - Siguiente - Cerrar - Cerrar". LocalDB requiere .NET 4.1 mínimo.
A partir de SQL Server Express 2016 LocalDB hay un link único para la descarga y la instalación es la misma para entornos de 32 ó 64 bits:
https://go.microsoft.com/fwlink/?LinkID=799012
Haz clic en “Instalación Básica – Aceptar – Instalar”. La instalación es online de modo que requiere conexión a Internet, no obstante se muestra también la opción “Descargar medios” que permite descargar un ejecutable que se puede instalar off-line.
- Sólo para VS 2015/17. Comprobar que todo está bien configurado: Abre Visual Studio Community, usa el menú "Archivo - Nuevo - Proyecto", y comprueba que aparecen las opciones: Visual Basic/Visual C# - Web - .NET Framework 4.5.x/4.6.x - Aplicación Web de ASP.NET. Observa que solamente hay 1 plantilla:
Esta plantilla se denomina "One ASP.NET" y reúne todas las plantillas que en versiones anteriores había que elegir por separado. Para comprobarlo, haz clic en esa plantilla y observa todas las opciones que te deja elegir. Cancela todo y cierra Visual Studio.
Instalación de NuGet
Para VS 2010/12/13/Community. Instalación de NuGet, el instalador de Paquetes (obligatorio, pero ya debería estar instalado por defecto): El framework Entity Framework es un Paquete de Clases gratuito del Proyecto NuGet. NuGet es un download manager de paquetes gratuitos de clases para .NET que tiene la capacidad de detectar todas las interdependencias entre paquetes, de modo que el programador no tiene que conocer las dependencias al agregar paquetes dll a su aplicación. Además, NuGet efectúa automáticamente la configuración de la aplicación para incluir esas dll. Para instalar estos Paquetes de clases hay que usar un instalador denominado "NuGet Package Manager" que se instala dentro del propio VS 2010/12/13/Community como un plugin o extensión. Suele venir ya instalado. Para instalarlo, abre Visual Studio y usa el menú "Herramientas - Administrador de extensiones/Extensiones y actualizaciones." Seguidamente haz clic en "Galería en línea/En línea" y teclea "NuGet" en la casilla de búsqueda. Lo más seguro es que la extensión "NuGet Package Manager" tenga una marca verde indicando que ya está instalada y, en tal caso, también es posible que aparezca un mensaje de que sea necesario actualizarlo.
Si no está instalado, aparece un botón "Descargar". Clica sobre ese botón para instalar la extensión y reinicia Visual Studio.
Instalación de Entity Framework
Para VS 2010/12/13/Community. Instalación de Entity Framework (EF) usando NuGet: EF ha de instalarse para cada Proyecto de Visual Studio que el programador implemente, porque, cuando NuGet instala un Paquete de clases dll, también modifica los archivos de configuración del Proyecto. Por tanto, tendrás que instalar EF para cada Proyecto de tu aplicación. La versión de EF en el momento de escribir este Minicurso era la 6.1.3, esta versión no puede usarse en toda su potencia con Visual Studio 2010. Por ejemplo, en VS 2010, no puede usar scaffolding con métodos CRUD en MVC-4, si bien permite scaffolding sin CRUD.
Atención a las convenciones de los frameworks
Has instalado el Framework .NET 4.x, dentro del cual has instalado el Framework MVC-4/5 y también instalarás el Framework EF 6.x cuando crees la webapp. El uso de MVC y EF, u otros frameworks, implica el aprendizaje de un nuevo lenguaje de programación dentro de un lenguaje de programación. El lenguaje de los Frameworks se denomina "lenguaje de convenciones" porque, más que un lenguaje, es un conjunto de convenciones, pero se parece totalmente al lenguaje de programación en el que están incrustados. ¡Advertido estás!
Instalación de la Interfaz de usuario de las Bases de Datos de Microsoft
Para VS 2010/12/13/Community. Instalación de la Interfaz humana para las bases de datos de Microsoft (opcional pero nosotros la usaremos): Para usar bases de datos en .NET puedes usar el motor de Base de Datos "SQL Server 2008/12/14/16 Express en Red", el motor "SQL Server 2012/14/16 Express LocalDB" o el motor "SQL Server Compact Edition 4.0 (SQL Server CE 4.0)". Por supuesto también puedes usar las versiones de pago, que no tienen la palabra "Express".
Las diferencias son:
- Si en una aplicación usas la versión SQL Server 2008/12/14/16 Express en Red, será obligatorio que el servidor de producción tenga también instalado un servicio SQL Server 2008/12/14/16 Express o Estándar (de pago) que se instala como servicio de red.
- Si en una aplicación usas la versión 2012/14/16 Express LocalDB, será obligatorio que el servidor de producción tenga también instalado SQL Server 2012/14/16 LocalDB que no se instala como servicio de red sino como una instancia local. Es gratuito y ofrece hasta 10 GB de datos por BD. LocalDB no requiere configuración, lo que es muy útil para que los programadores ahorren tiempo. Además, consume poco espacio en disco y poca potencia de procesador. No sirve para trabajar con la sintaxis “Database First” de Entity Framework ni con los Servicios WCF de SignalR. No funciona en tablets o smartphones.
- Si en una aplicación quieres usar SQL Server CE, lo tienes que instalar con NuGet dentro de la aplicación, de forma que al desplegar (deploy) la aplicación, ésta dispondrá de servicio de base de datos en cualquier entorno .NET aunque no tenga instalado SQL Server. Es aún más liviana que LocalDB y puede funcionar en cualquier dispositivo, incluyendo tablets y smartphones.
La extensión de los archivos de SQL Server 2008/12/14/16 es .mdf y la de SQL Server CE 4.0 es .sdf. Las versiones de SQL Server en Red son las más adecuadas para el patrón 3-Tier pues admite conexiones remotas si se configura el uso de TCP/IP. LocalDB y Compact sólo admiten conexiones locales, lo que no impide que se puedan usar como un servicio web o de red, siempre y cuando se usen con una aplicación auxiliar que implemente dicho servicio.
VS 2010/12/13/Community llevan ya integrada una interfaz de usuario para Bases de Datos, pero, con tantos motores de BD diferentes, preferimos que instales en Windows una interfaz humana separada de Visual Studio, porque te dará una idea muy clara de cómo funciona cada tipo de motor de BD que uses.
Como interfaz humana para los motores de BD, usaremos el programa "SQL Server 2016 Management Studio". Instala Management Studio en tu Windows, clicando en el siguiente link:
https://go.microsoft.com/fwlink/?linkid=837453
Ejecuta el programa descargado. Haz clic en el botón "Install" y se procederá a la instalación.
Poner en marcha Management Studio
Reinicia el equipo y comprueba que se haya instalado bien la interfaz humana con el botón "Inicio de Windows - Todos los Programas - Microsoft SQL Server 2016 - Microsoft SQL Server Management Studio."
Puedes copiar el icono al escritorio. Al poner en marcha Management Studio, has de poner los siguientes datos en la casilla "Server name" para conectar con el motor de la versión de SQL Server que tengas instalada:
- Para VS 2010 (Para cualquier versión de SQL Server Express en Red): .\SQLEXPRESS
- Para VS 2012/13 (Para SQL Server LocalDb 2012): (LocalDb)\v11.0
- Para VS Community (Para SQL Server LocalDb 2014/16): (LocalDb)\MSSQLLocalDB
Como usuario, automáticamente debe salir el del administrador con el que has abierto la sesión de Windows. Luego clic en el botón "Connect" una o más veces.
Expande la sección "Bases de Datos" y verás que, por defecto, no hay ninguna, o bien están las que hayas creado antes. Cierra Management Studio.
Nota: si tienes errores relacionados con los permisos de acceso a SQL Server 2008/10/14/16 con las credenciales de administrador de tu computadora, sigue los pasos del siguiente este link para dar permisos de "sysadmin de SQL Server" a ese administrador:
https://msdn.microsoft.com/es-es/library/dd207004.aspx
Por otra parte, si usas SQL Server LocalDB y no estás seguro de si la conexión es "(LocalDb)\v11.0" o bien "(LocalDb)\MSSQLLocalDB", entonces abre una consola de comandos (una ventana de "MS-DOS") y teclea el comando:
sqllocaldb i
El resultado (o uno de los resultados) xxxx que muestre este comando, lo has de poner como "(LocalDb)\xxxx":
Con esto ya habrás configurado tu versión de Visual Studio. Pero si quieres hacer una comprobación del funcionamiento de una webapp con MVC antes de ir a la siguiente Entrega puedes seguir leyendo.
Comprobar que todas las configuraciones están correctas
Para comprobar si está todo bien puedes crear una Solución usando una plantilla que usa MVC y que ya tiene incorporado un control de login de usuarios. Esta plantilla usa Entity Framework con la sintaxis "Code First to New Database", es decir, que creará una BD nueva. También usa la dll "System.Web.Security.dll" para securizar el acceso a la webapp con usuarios y contraseñas. Nosotros para nuestra aplicación "Combos en Cascada" no usaremos seguridad.
Para VS 2010 y VS 2012/13: comprobación del funcionamiento de MVC-4 (recomendado)
Para VS Community ve al siguiente apartado. Para VS 2010/12/13 continúa leyendo.
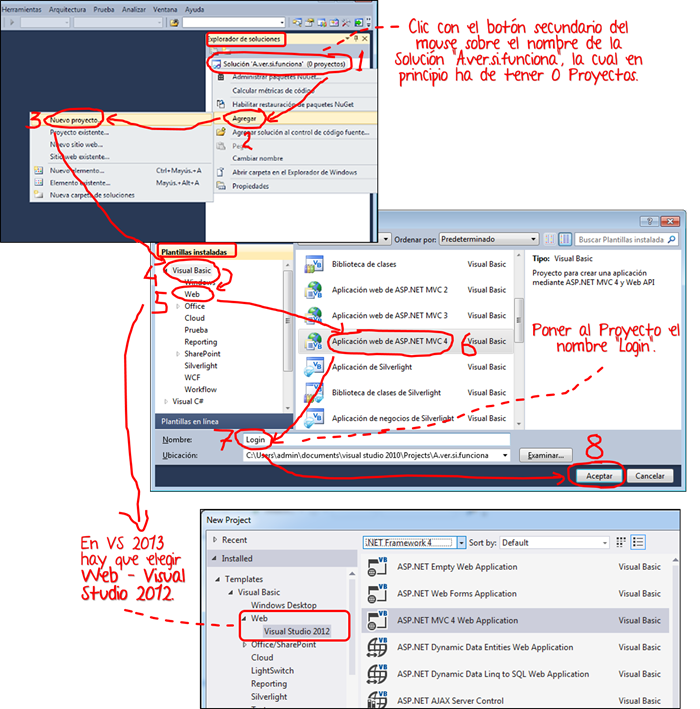
- Crea una Solución vacía en Visual Studio: Abre Visual Studio 2010 ó 2012/13, usa el menú "Archivo - Nuevo - Proyecto - Otros tipos de proyectos - Soluciones de Visual Studio - Solución en blanco". Haz clic para que quede esta opción resaltada. En la parte inferior, pon como nombre de la Solución "A.ver.si.funciona". La ubicación por defecto de la Solución será en una subcarpeta de la carpeta "Documentos\Visual Studio 201x\Projects", pero puedes usar la carpeta que quieras (con los permisos adecuados). Clic en "Aceptar."
Usa el menú "Ver - Explorador de Soluciones." Aparece, en la parte derecha de la ventana de Visual Studio, el panel "Explorador de Soluciones" con la Solución "A.ver.si.funciona" pero sin ningún Proyecto. La palabra "Solución" se usa como sinónimo de webapp. Una Solución puede estar compuesta de varios Proyectos, cada uno desarrollado por un programador diferente en un lenguaje diferente.
- Añade un Proyecto a una Solución en Visual Studio: Para añadir a la Solución "A.ver.si.funciona" el Proyecto basado en la plantilla con autenticación de usuarios, haz clic con el botón secundario del mouse en el nombre de la Solución "A.ver.si.funciona" del Explorador de Soluciones, y clica las opciones "Agregar - Nuevo Proyecto", seguidamente ve a "Plantillas Instaladas/Instalado" y clica "Visual Basic - Web - [Visual Studio 2012] - Aplicación web de ASP-NET MVC 4." Ponle como nombre "Login" y "Aceptar".
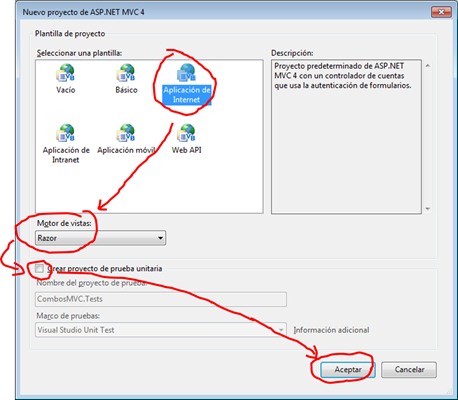
Luego pide la plantilla. Usa la plantilla "Aplicación de Internet". No agregues pruebas. El motor de creación de Vistas déjalo en "Razor".
Al cabo de un rato VS ya ha generado un Proyecto MVC a partir de la plantilla, instalando Entity Framework. Para ver todos los archivos en el Explorador de Soluciones haz clic en "Login" y usa el menú "Proyecto - Mostrar todos los archivos". Se mostrarán los archivos ocultos. A la derecha, en Explorador de soluciones que antes estaba vacío, debería aparecer lo siguiente:
Lo que ves es la Solución "A.ver.si.funciona" y debajo un solo Proyecto, "Login".
- Pon en marcha la webapp: usa el menú "Depurar - Iniciar depuración" (mala traducción del inglés de "Ejecutar la aplicación en modo depuración
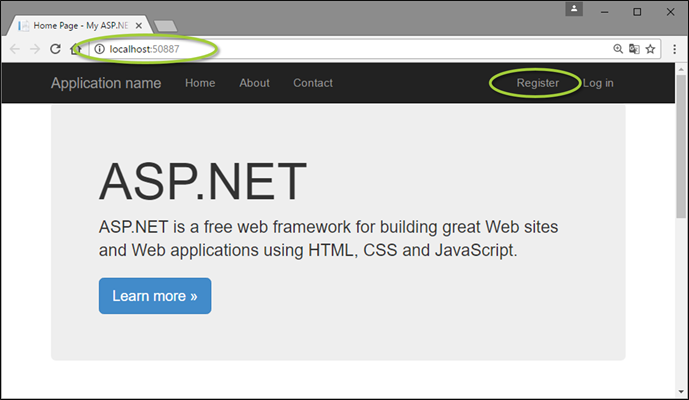
") o bien pulsa la tecla F5. Se pone en marcha la aplicación web y se tiene que mostrar:
En la barra de direcciones del navegador, aparece la URL de la aplicación web: "http://localhost:xxxxx", siendo xxxxx un número aleatorio mayor o igual que 1024 que para ti puede ser diferente del que se ve en la imagen. Ese número es el puerto con el que la webapp se comunica con otras aplicaciones con TCP/IP (puerto de escucha). En VS 2010, la plantilla está configurada para usar el servicio web de Visual Studio. En cambio, la plantilla de VS 2012/13 está configurada por defecto para usar el servicio IIS Express.
- Da de alta un usuario nuevo: para dar de alta un usuario, arriba a la derecha de la página web está el botón "Registrarse". Teóricamente, cuando des de alta un usuario, debería crearse la Base de Datos de usuarios en SQL Server. Vamos a dar de alta un usuario a ver si es verdad. Clica en el botón "Registrarse" de la página de inicio y pon como usuario "administrador" y como contraseña "Pa$$w0rd":
Seguidamente, haz clic en el botón grande "Registrarse" que está en la parte inferior de formulario. Irás de nuevo a la página de inicio, pero esta vez aparecerá arriba a la derecha "¡Hola, administrador!".
- Detener la aplicación: acaba la aplicación web con el menú "Depurar - Detener depuración".
- Mira si se ha creado la base de datos: ahora es el momento de ir a la interfaz humana "SQL Server Management Studio". Haz clic en la sección "Bases de datos" y clic en el botón "Actualizar". Verás que aparece una base de datos nueva, que no estaba antes:
Esta base de datos tiene el nombre "aspnet-Login-xxxxx" siendo xxxxx un número aleatorio que para ti será diferente del que se muestra en la imagen. Esto quiere decir que la aplicación web ha creado automáticamente una base de datos que utiliza el servicio "SQL Server 2008/12" y le ha puesto el mismo nombre que el de nuestro Proyecto. Expande esa base de datos, luego expande las tablas y, con el botón secundario del mouse, haz clic sobre la tabla "dbo.UserProfile - Seleccionar las primeras 1000 filas" y se mostrará a la derecha el usuario "administrador" que has registrado:
La carpeta de Windows por defecto donde se guarda la base de datos "aspnet-Login-xxxxx.mdf" es:
- Para SQL Server Express en Red sería:
C:\Program Files\Microsoft SQL Server\MSSQLxx.SQLEXPRESS\MSSQL\DATA
... siendo xx el número de la versión de SQL Server, que es "10" para SQL Server 2008 Red.
- Para SQL Server 2012 LocalDB suele ser:
C:\Users\xxxxx
... siendo xxxxx el nombre del usuario de la sesión de Windows, pero la plantilla "Aplicación de Internet" de VS 2012/13 está configurada para guardar el archivo .mdf en la carpeta "App_Data" del propio Proyecto "Login". Para verlo, ve a VS 2012/13 y, en el panel "Explorador de Soluciones", clica el botón "Actualizar" y expande la carpeta "App_Data", allí está el archivo "aspnet-Login-xxxxx.mdf", recuerda usar el menú "Proyecto - Mostrar todos los archivos".
El archivo de la BD se ha guardado en App_Data porque cuando se usa una base de datos LocalDB es más recomendable embeber los archivos de BD en la aplicación final, así la base de datos se distribuye junto con la aplicación. En este caso, dado que la webapp tiene seguridad, solamente los usuarios registrados podrán acceder a los datos de la BD.
Para VS Community (2015/17): comprobación del funcionamiento de MVC-5 (recomendado)
VS Community, 2015/17 en el momento de crear este minicurso, requiere .NET 4.5 o superior, MVC-5, ASP.NET-5 y usa la plantilla ASP.NET "One ASP.NET". Por todo ello, la creación de una webapp difiere ligeramente de las versiones anteriores, pero el código de la webapp será exactamente el mismo. Solamente varía ligeramente la manera de crearlo.
- Crea una Solución vacía en Visual Studio: Abre Visual Studio 2015/17, usa el menú "Archivo - Nuevo - Proyecto - Otros tipos de proyectos - Soluciones de Visual Studio - Solución en blanco". Haz clic para que quede esta opción resaltada. En la parte inferior, pon como nombre de la Solución "A.ver.si.funciona". La ubicación por defecto de la Solución será en una subcarpeta de la carpeta "Documentos\Visual Studio 201x\Projects", pero puedes usar la carpeta que quieras (con los permisos adecuados). Clic en "Aceptar."
Usa el menú "Ver - Explorador de Soluciones." Aparece, en la parte derecha de la ventana de VS, el panel "Explorador de Soluciones" con la Solución "A.ver.si.funciona" pero sin ningún Proyecto. La palabra "Solución" se usa como sinónimo de webapp. Una Solución puede estar compuesta de varios Proyectos, cada uno desarrollado por un programador diferente en un lenguaje diferente.
- Añade un Proyecto a una Solución en Visual Studio: Para añadir a la Solución "A.ver.si.funciona" el Proyecto basado en la plantilla con autenticación de usuarios, haz clic con el botón secundario del mouse en el nombre de la Solución "A.ver.si.funciona" del Explorador de Soluciones, y clica las opciones "Agregar - Nuevo Proyecto", seguidamente ve a "Instalado" y clica "Visual Basic/Visual C# - Web - ASP.NET Web Application". Ponle como nombre "Login" y "Aceptar".
Luego pide la plantilla. Elige "MVC". No agregues pruebas. Desactiva la opción "Host in the cloud". Clic en "OK":
Al cabo de un rato VS ya ha generado un Proyecto a partir de la plantilla, instalando Entity Framework. Para ver todos los archivos en el Explorador de Soluciones haz clic en "Login" y usa el menú "Proyecto - Mostrar todos los archivos". Se mostrarán los archivos ocultos. A la derecha, en Explorador de soluciones que antes estaba vacío, debería aparecer lo siguiente:
Lo que ves es la Solución "A.ver.si.funciona" y debajo un solo Proyecto, "Login".
- Pon en marcha la webapp: usa el menú "Depurar - Iniciar depuración" (mala traducción del inglés de "Ejecutar la aplicación en modo depuración
") o bien pulsa la tecla F5. Se pone en marcha la aplicación web y se tiene que mostrar:
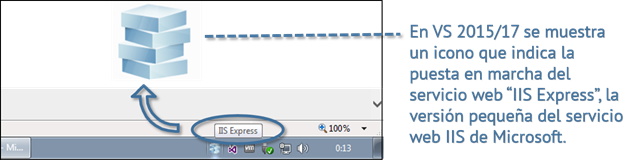
En la barra de direcciones del navegador, aparece la URL de la aplicación web: "http://localhost:xxxxx", siendo xxxxx un número aleatorio mayor o igual que 1024 que para ti puede ser diferente del que se ve en la imagen. Ese número es el puerto con el que la webapp se comunica con otras aplicaciones con TCP/IP (puerto de escucha). En VS 2015/17, la plantilla está configurada para usar el servicio web IIS Express.
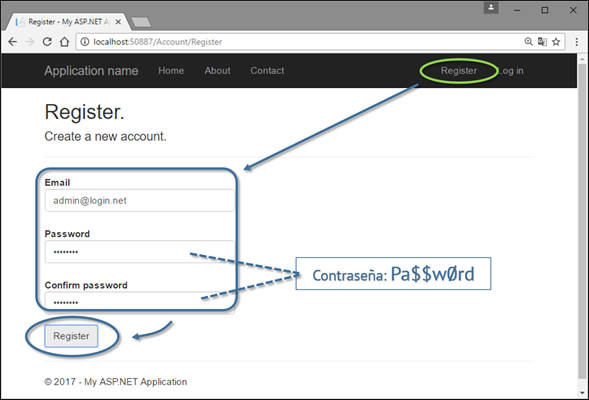
- Da de alta un usuario nuevo: para dar de alta un usuario, arriba a la derecha de la página web está el botón "Register" (nuestra plantilla estaba en inglés). Teóricamente, cuando des de alta un usuario, debería crearse la Base de Datos de usuarios en SQL Server. Vamos a dar de alta un usuario a ver si es verdad. Clica en el link "Register" de la página de inicio y pon como Email "admin@login.net" y como Password "Pa$$w0rd":
Seguidamente, haz clic en el botón grande "Register" que está en la parte inferior de formulario. Irás de nuevo a la página de inicio, pero esta vez aparecerá arriba a la derecha "Hello admin@login.net!".
- Detener la aplicación: acaba la aplicación web con el menú "Depurar - Detener depuración".
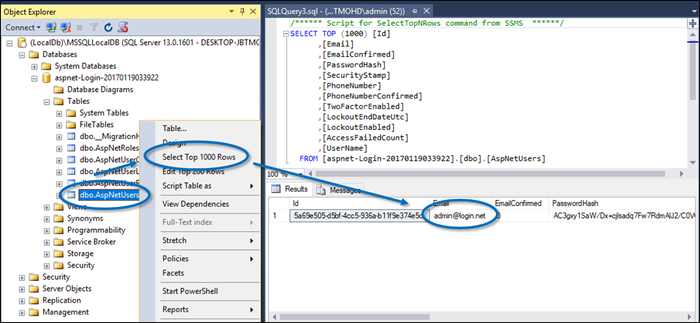
Mira si se ha creado la base de datos: ahora es el momento de ir a la interfaz humana "SQL Server Management Studio". Haz clic en la sección "Bases de datos" y clic en el botón "Actualizar". Verás que aparece una base de datos nueva, que no estaba antes:
Esta base de datos tiene el nombre "aspnet-Login-xxxxx" siendo xxxxx un número aleatorio que para ti será diferente del que se muestra en la imagen. Esto quiere decir que la aplicación web ha creado automáticamente una base de datos que utiliza el servicio "SQL Server 2014/16" y le ha puesto el mismo nombre que el de nuestro Proyecto. Expande esa base de datos, luego expande las tablas y, con el botón secundario del mouse, haz clic sobre la tabla "dbo.AspNetUsers - Seleccionar las primeras 1000 filas" y se mostrará a la derecha el usuario "admin@login.net" que has registrado:
La carpeta de Windows por defecto donde se guarda la base de datos "aspnet-Login-xxxxx.mdf" es:
- Para SQL Server Express en Red sería:
C:\Program Files\Microsoft SQL Server\MSSQLxx.SQLEXPRESS\MSSQL\DATA
... siendo xx el número de la versión de SQL Server, que es "10" para SQL Server 2008 Red.
- Para SQL Server 2014/16 LocalDB suele ser:
C:\Users\xxxxx
... siendo xxxxx el nombre del usuario de la sesión de Windows, pero la plantilla "MVC" de VS 2015/17 está configurada para guardar el archivo .mdf en la carpeta "App_Data" del propio Proyecto "Login". Para verlo, ve a VS 2015/17 y, en el panel "Explorador de Soluciones", clica el botón "Actualizar" y expande la carpeta "App_Data", allí está el archivo "aspnet-Login-xxxxx.mdf", recuerda usar el menú "Proyecto - Mostrar todos los archivos".
El archivo de la BD se ha guardado en App_Data porque cuando se usa una base de datos LocalDB es más recomendable embeber los archivos de BD en la aplicación final, así la base de datos se distribuye junto con la aplicación. En este caso, dado que la webapp tiene seguridad, solamente los usuarios registrados podrán acceder a los datos de la BD.
La aplicación que hemos hecho ha creado una base de datos nueva. Esto es lo mismo que vamos a hacer con nuestra webapp "Combos en Cascada" explicando paso por paso cómo hacerlo.
Pasamos ya a crear la webapp "Combos en Cascada". Lo veremos en la siguiente Entrega.





















































Hola, esta muy buena tu explicación, cuando la siguiente entrega. Gracias!!!
ResponderEliminarHola. Gracias por tu comentario. Espero que, a medida que llegue el verano por aquí, estaré menos saturado de trabajo y podré acabar la primera parte (sin patrón DAO).
EliminarSaludos.
Rafael López.